Фондовые рынки не стоят на месте и сегодня они открывают большие возможности для прибыльной торговли для всех типов трейдеров. Выбор действительно огромный — облигации, акции,…
Нефть является специфическим инструментом. Движение ее стоимости нужно прогнозировать по определённым правилам, которые имеют комбинированный тип.
Очень часто происходит так, что прибыльность трейдеров напрямую зависит от комиссионных сборов. Сегодня рынок переполнен множеством торговых комиссий. При торговле на Форексе их нужно учитывать…
Сегодня есть множество видов заработка в интернете. К счастью, мировой финансовый рынок не имеет ограничений к площадкам по заработку на разнице валютных курсов. Перед каждым…
Фундаментальный анализ чем-то похож на исследование. Он включает в себя оценку всех видов данных – экономических, политических и даже социальных. Конечно, не какие-либо данные, а…
Forex относится к рынку, на котором торгуются различными валютами и производными валютными инструментами. Все они объединяются в одну систему и становятся инструментом в торговле. Форекс…
С тем, чтобы правильно ориентироваться на рынке Форекс, следует должным образом понимать, что такое линии поддержек и сопротивлений. Только корректное распознавание этих понятий дает возможность…
Извечное желание трейдеров получать хорошую прибыль приводит их к неординарному способу заработка – созданию арбитражных стратегий. Одной из таких можно считать арбитраж на Форекс, Говоря…
ПАММ-счета представляют собой модули управления процентным распределением. Это специальная система, позволяющая распределить доход и потери между инвестором и управляющим. Две стороны заключают договор. Однако нет…
Форекс является одной из самых востребованных торговых онлайн-площадок. При взаимодействии с данным ресурсом рано или поздно люди сталкиваются с просадкой. Что это за понятие, а…
Как только человечество начало пускать деньги, появилась необходимость найти способ их хранения. Для этого сначала использовали полотняные мешки, а потом уже появились кошельки. С приходом…
Forex – рынок международных валютных операций, который начал свою историю в начале 1976 года в Кингстоне. Это самая огромная площадка капитализации. На сегодняшний день принцип…
Лот – это единица измерения объема позиции, фиксированная стоимость базовой валюты. В лотах всегда указывается объем ставки, а их размер напрямую влияет на уровень риска.…
Многие люди не раз попадались в руки мошенникам. Из-за того, что обманщики не выполняли обещанных условий, страдала финансовая сторона человека и психологическое состояние. Компании, которые…
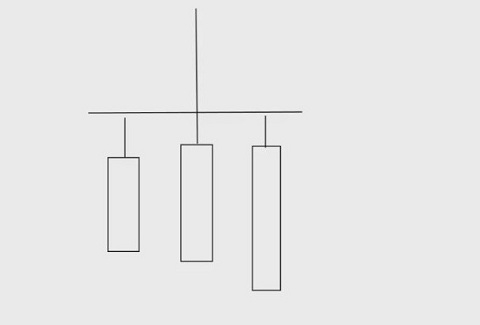
Цена валюты на биржах никогда не идет по прямой линии. В определенные промежутки времени она то растет, то падает. Поэтому и существуют различные методы оценки…
Очень часто трейдеры оставляют свои позиции на ночь. Тот, кто хоть раз это делал, заметил, что на счёт зачисляется или же наоборот списывается небольшая сумма.…
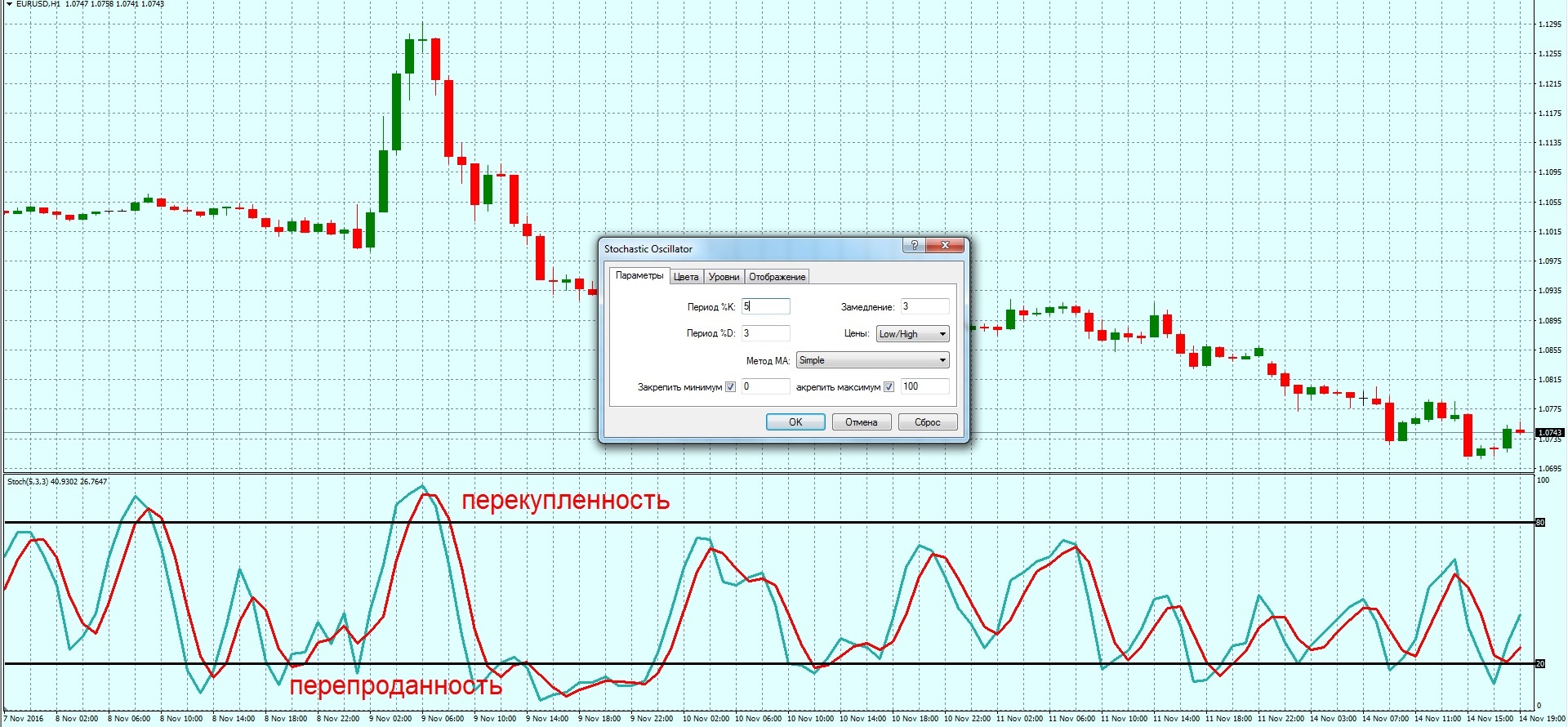
Известным индикатором в Форексе является Стохастик (Stochastic). Эта стратегия – популярный осциллятор, который помогает понимать, в какой момент начинается смена стоимости и появляется шанс для…
При осуществлении торгов на Форексе не нужно пренебрежительно относиться к такому явлению, как уровни поддержки и сопротивления. Так как часто, как раз от этих индикаторов…
Каждый человек, для которого тема рынка криптовалют, конкретно биткоин, является новой, задается вопросом об экономической стороне виртуальной валюты. Читая информацию на эту тему, у большинства…
Каждый человек, который приходит в трейдинг для того, чтобы получать прибыль, уверен, что станет именно тем одним из 10 процентов, кто точно будет удачливым. Он…